How To Create A Storyboard For Animation
17 proficient storyboard tips for Goggle box blitheness

Storyboarding is a creative, exciting and fulfilling career. In addition to knowing how to draw to a loftier standard, a storyboard artist needs an understanding of storytelling, as well as a knowledge of blitheness layout mechanics.
The television receiver storyboard creative person creates the visual blueprint for the animated production. Put simply, if it isn't in the storyboard, information technology won't be on the screen. It's non unusual for the character poses from the storyboard to be traced and used every bit extreme poses past the animation artists.
In addition to knowing how to draw the characters acting out the operation, a product board artist (The Blitheness Order championship for a television storyboard artist) must also have a firm grasp of filmmaking principles and how to translate those principles when designing the layout for animation camera moves.
- The best online blitheness classes
The tips below examine the most important principles an blitheness story creative person needs to sympathize. Storyboards aren't finished fine art, but rather a key component of planning the production from which the finished art is designed. The storyboard enables the movement of the characters and photographic camera, with each scene sequentially designed in context of what came before and what volition come later on as the story unfolds…
01. Information technology's all most telling the story

Boiled down to its essence, my job is to tell the story. I begin by reading the provided script or outline for the show. Information technology's important to remember that the story is most the characters, so I always inquire myself these questions:
- What is happening in the story right now?
- How does it touch the character?
- What is their land of mind?
- How do they feel?
- How should the audition feel?
- What is the emotional moment that I'm trying to communicate?
These are the key points that, as a whole, tell the story. Every determination should be driven by the story!
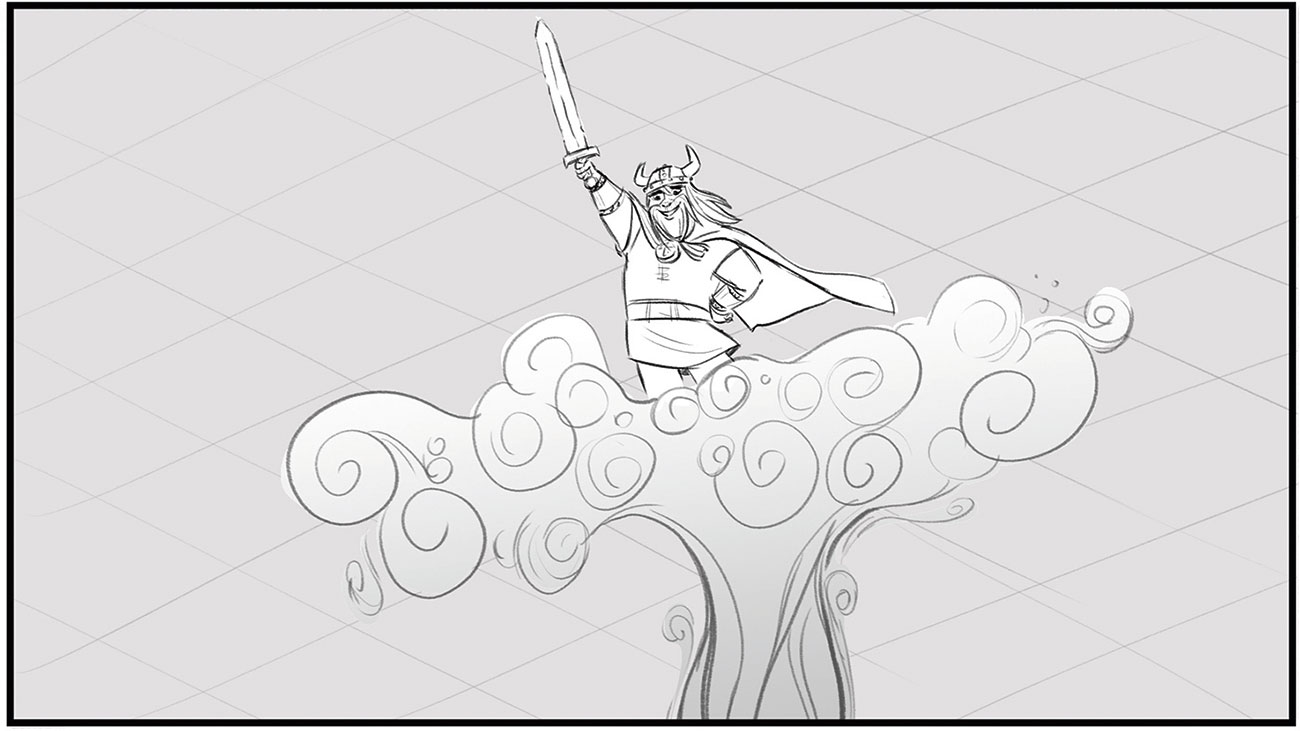
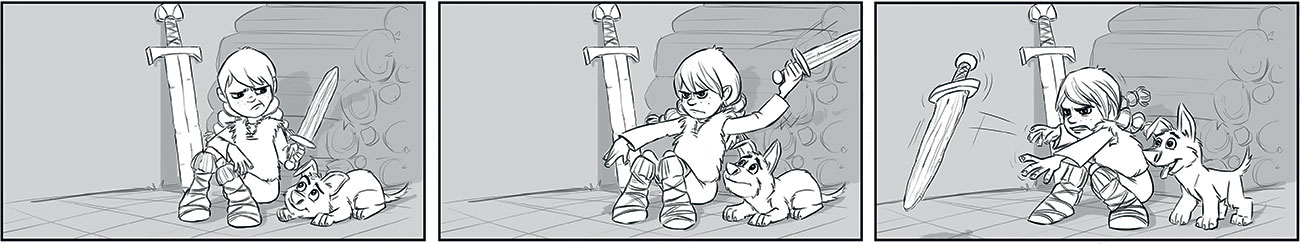
02. Build on the line of action

The line of action is a design conclusion related to the energy/force the grapheme exudes and is the first line I draw. A graphic symbol who has the weight of the earth on their shoulders will slouch, with his/her head pulled to the ground. One exuberant with success will arc in the opposite direction, throwing his/her weight into the air and away from the pull of Earth'southward gravity. This line is the blueprint foundation upon which the drawing of the character is built; communicating direction of move, emotion, energy and so on.
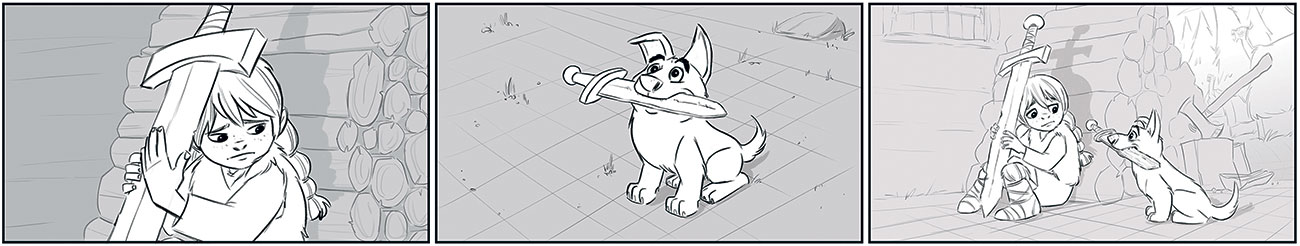
03. I cartoon equals one idea

Film moves apace. The audience can only look at ane thing at a fourth dimension, so including multiple ideas in a drawing will only result in the audience missing some of those ideas. The storyboard creative person must commit to creating a new drawing for each new idea. If an event takes more than one step to be described, then you lot're going to accept to draw each step. For example, if a character sees something and reacts, draw the character looking, describe what they run into, and and so describe their reaction.
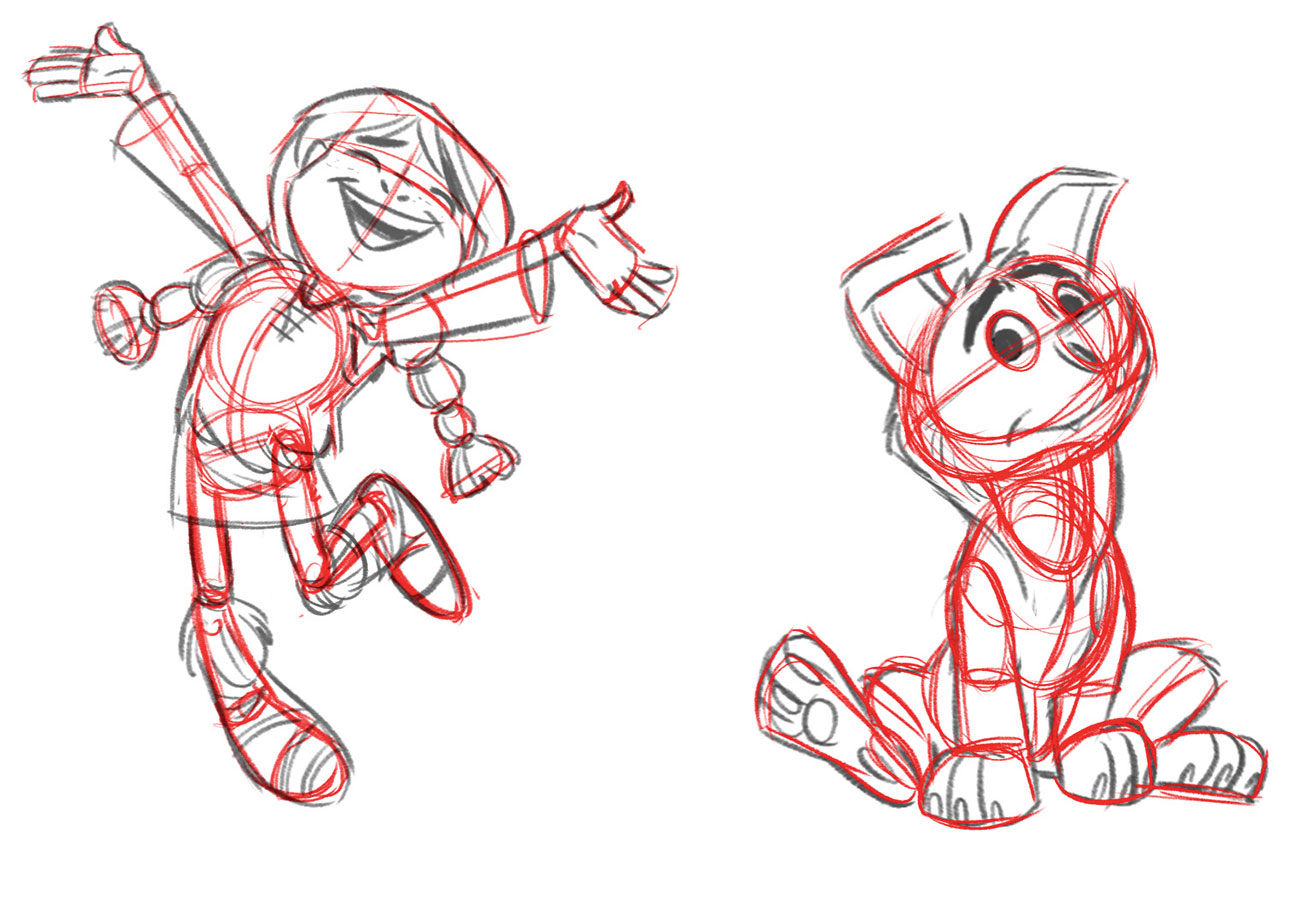
04. Draw cleanly for animation

Disney animator Ollie Johnston said it was important to draw clearly, not cleanly. I begin drawing loose thumbnails to piece of work out the flow of the storyboard and explore various solutions. When tying down the final drawings, keep the energy from those early on sketches. Construct your drawings with elementary shapes and volumes. Use guidelines and 'describe through' to ensure your drawings have sculptural dimension. Plow your character in space, tilt and twist the shoulders, hips and the head.
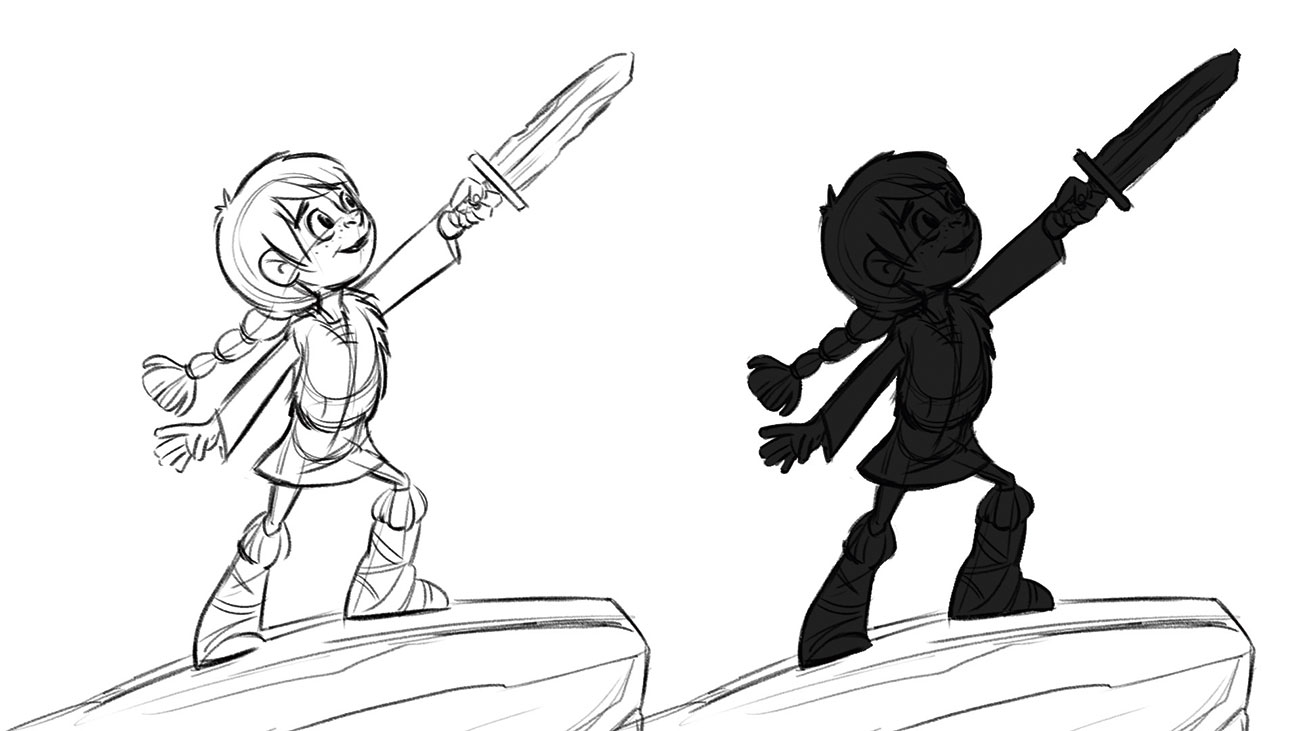
05. Observe clarity in silhouettes

Clarity is primal! The audience has a very short time to absorb information before the next idea appears. In that location should never exist whatever doubt as to the action described, nor to the intent and state of mind of the character. Test the clarity of your pose by filling the drawing with solid colour. Tin you nevertheless read the action of the grapheme? Using articulate silhouettes when designing poses ensures this clarity of advice.
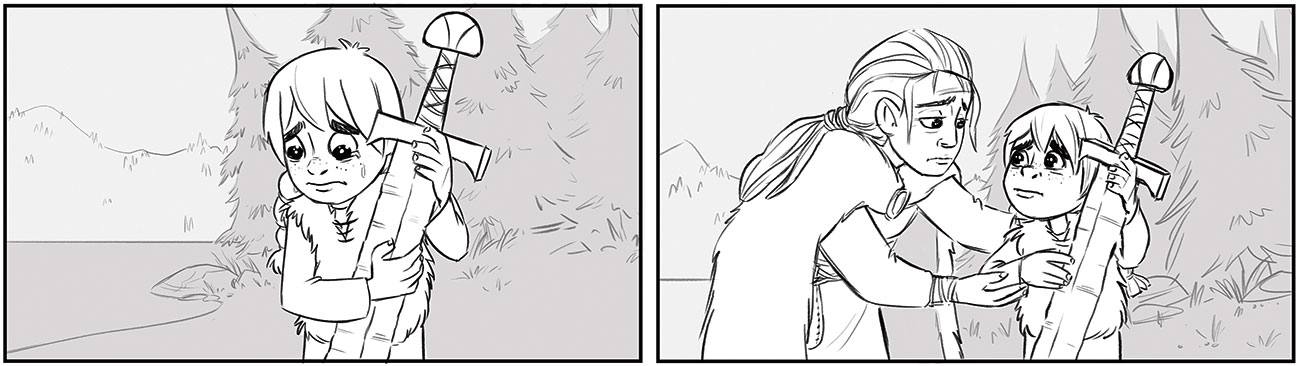
06. Communicate the story through graphic symbol poses

The poses I describe demand to be clear and simple, but likewise unique to the character. Likewise many poses and the grapheme won't end moving, thereby losing accent on what matters. Besides few poses and the graphic symbol will be lost on the screen. Working with the dialogue track, I listen for the subtext, or the feeling beneath the words. The poses I describe capture this emotional subtext, and so I change poses when the mental attitude changes. Pauses between lines are often more than important than the dialogue itself; providing opportunity to bear witness the character thinking and changing attitude.
07. Think like an thespian

Storyboards plan the performance of the characters. For television productions, this grapheme layout is detailed and very specific. Voice actors are vital in defining the grapheme. Listen to the dialogue so listen to it again! Don't be afraid to try acting out the words yourself – I have a mirror at my desk to help me describe convincing expressions and movements.
Subtle expressions are the about challenging. Each character is unique and the performance must reverberate this individuality. Character design model sheets are a handy resource story artists use to maintain a consistent graphic symbol performance.
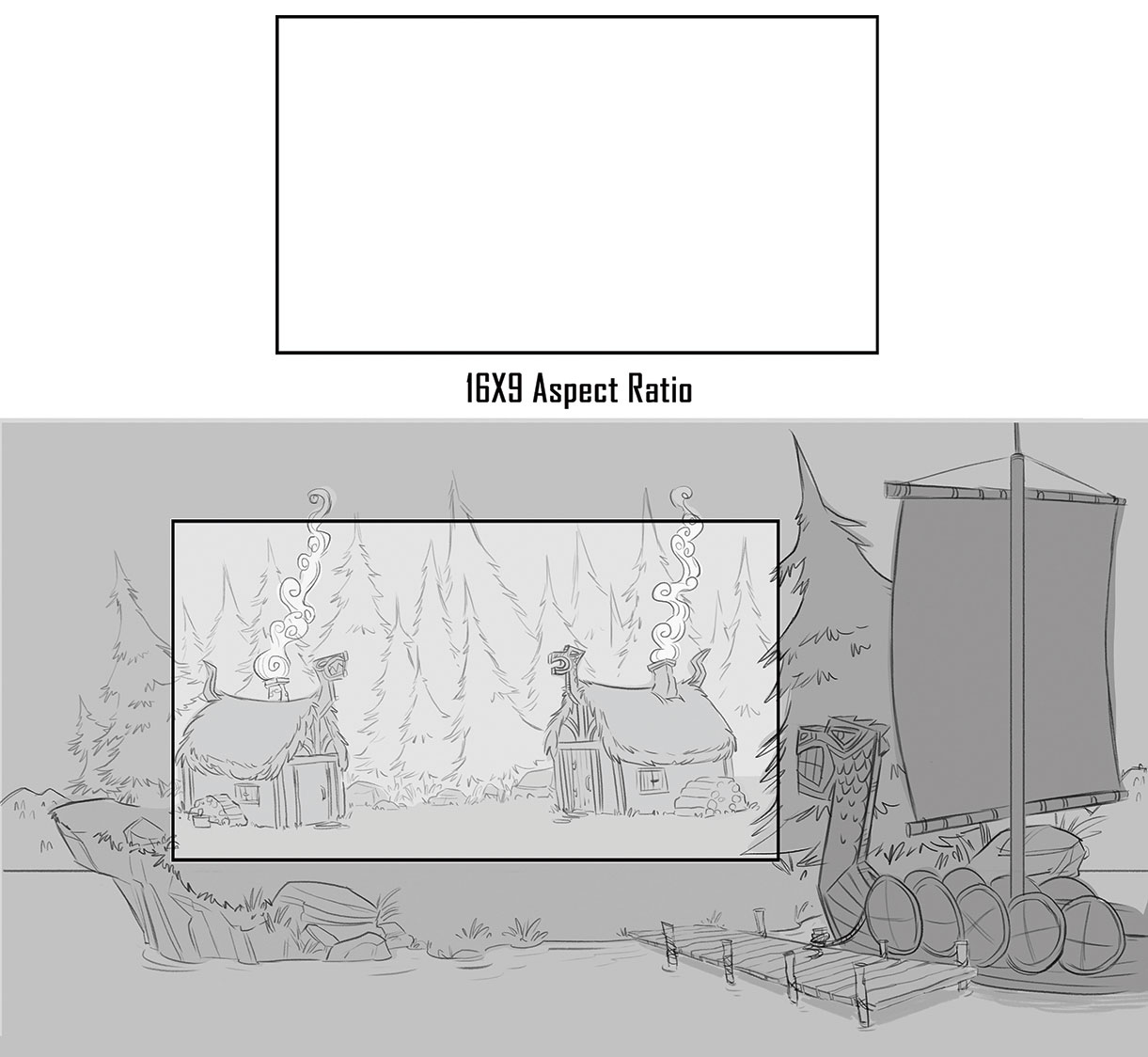
08. Utilise the frame every bit the 'eye'

Tied with the concept of betoken of view (come across tip 10), the frame is the lens or window nosotros utilise to tell the story. The frame can movement and elements can move into and out of the frame. In the instance hither, the frame is defined by a 16:nine aspect ratio, meaning the width of the frame is about 1.78 times that of the summit of the frame. This 1,080p aspect ratio is the standard for American television. Be aware that theatrical distribution uses dissimilar standards, as do broadcasters in other countries.
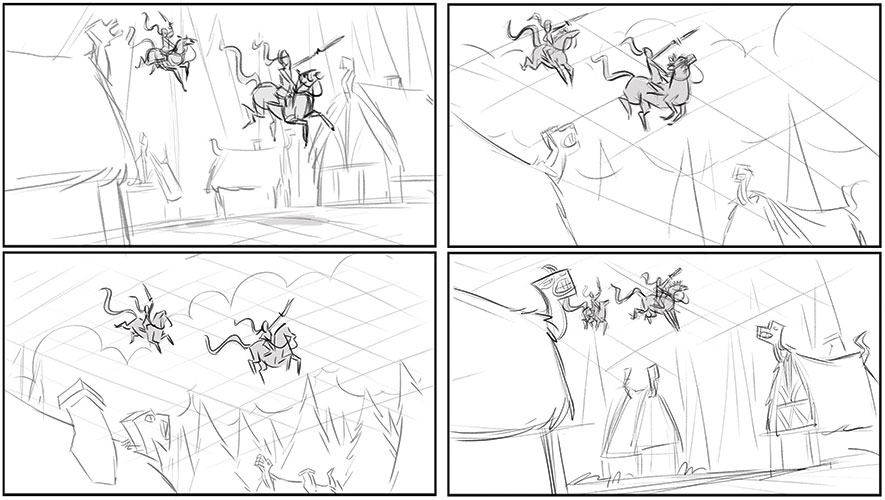
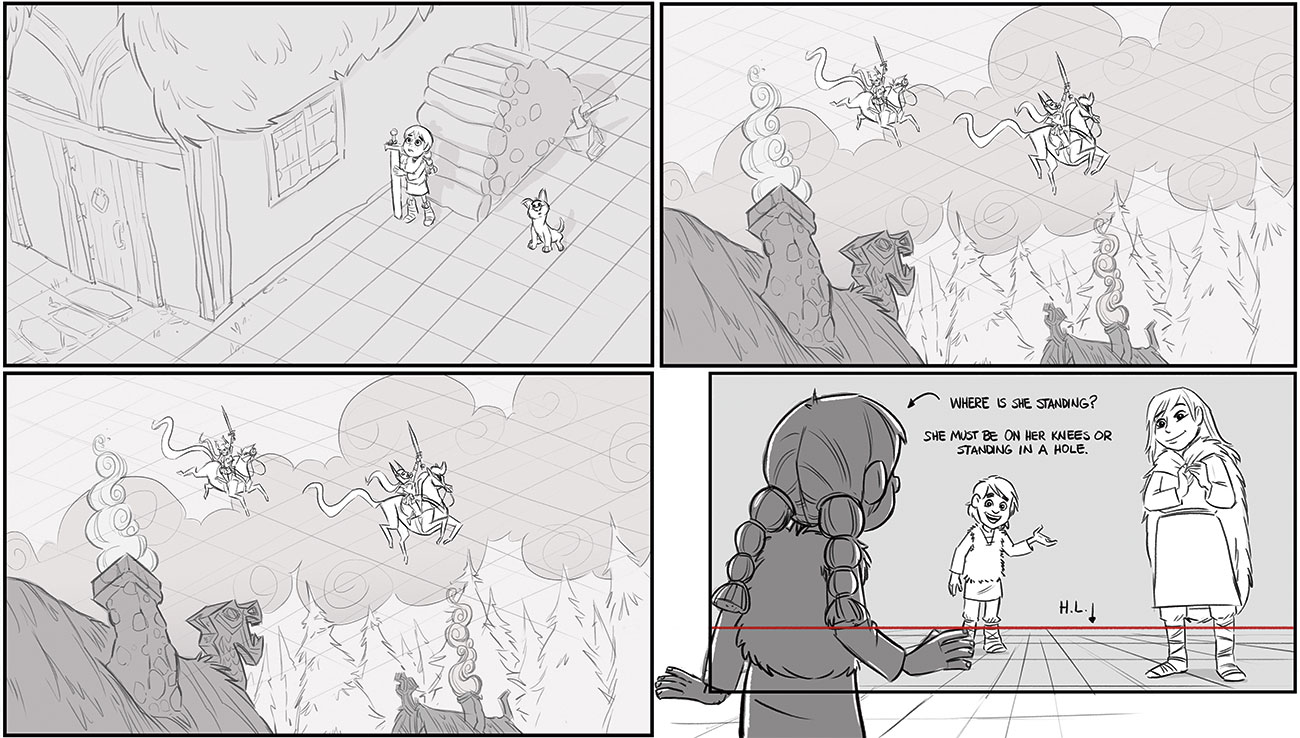
09. Sketch thumbnails for a simple panel

Thumbnails are meant to be fatigued quickly and should be small in size. I utilize them to begin exploring solutions for telling the story. I then select the thumbnail that best communicates the story point. In this example, I explored four possible solutions.
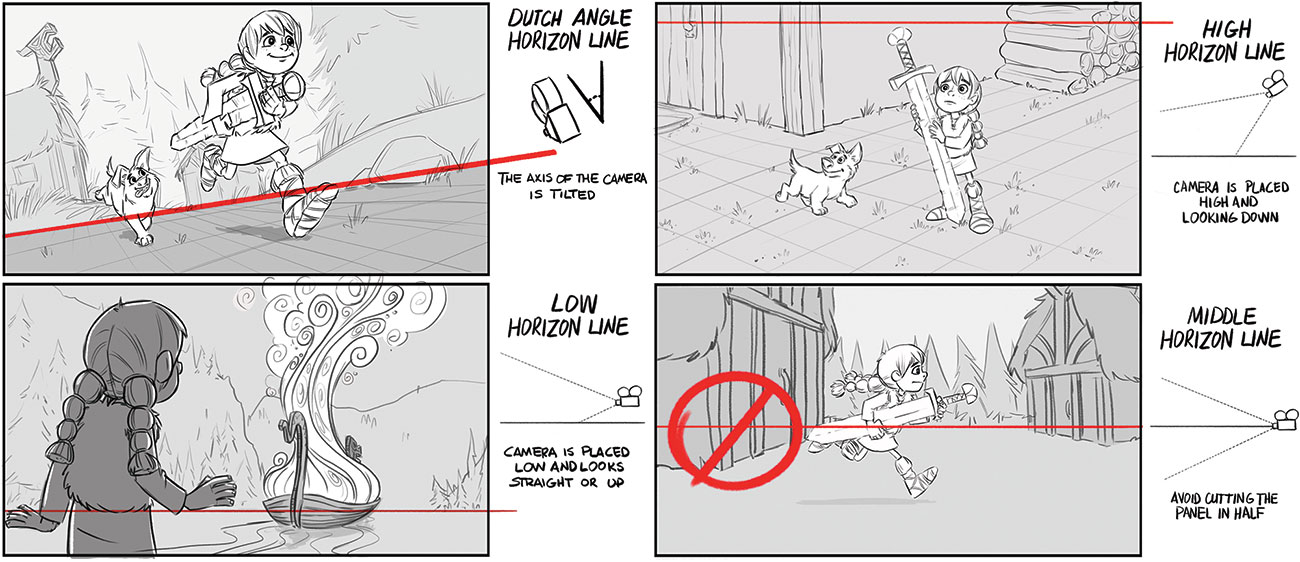
10. Establish the point of view with the horizon line/eye line

Within your rough thumbnails, consider the horizon line. This is determined past camera placement, dictates the point of view and is the commencement line I draw when beginning a panel. With a loftier horizon line, the audience will look downwards, while an extreme low horizon forces the audience to look upwards at the scene. A diverseness of photographic camera angles ought to be considered, merely the decision should e'er be dictated past the needs of the story. Low horizon lines are often preferred because they're consistent with how we experience the globe, enable clearer staging (make clean silhouettes), show depth (you can see for miles) and require fewer perspective challenges, for instance.
11. Use grids to aid with object placement

I draw a grid to show the ground, heaven plane or even a wall. This helps me draw the scene in a solid, disarming way. When an element within the scene bisects the horizon line, everything in the scene will bisect the horizon line at the aforementioned relative meridian. Knowing this makes placement of elements inside the scene easy. Be sure that your characters all fit within the globe you've created. Too ofttimes, characters in the foreground would have to dig a hole to fit in the scene! Apply overlap and line weight variation to communicate objects are further away.
Read more about filigree theory here.
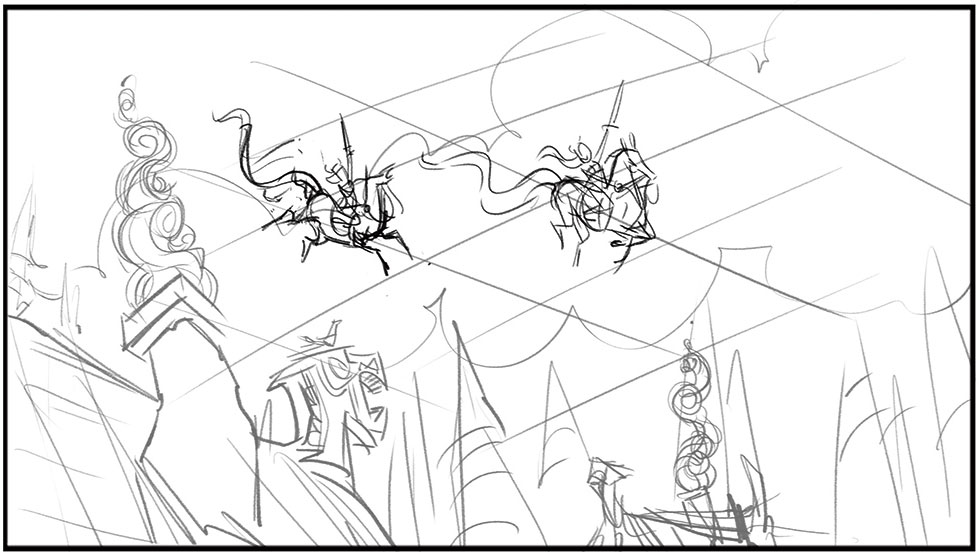
12. Create rough storyboard console

Once you've thought almost all these elements, next comes the crude panel – I accident the selected thumbnail upward to the size of the finished panel. At this stage I resolve perspective, structure and refine the posing of the character. The rough console is reviewed by the manager, storyboard supervisor or executive producer.
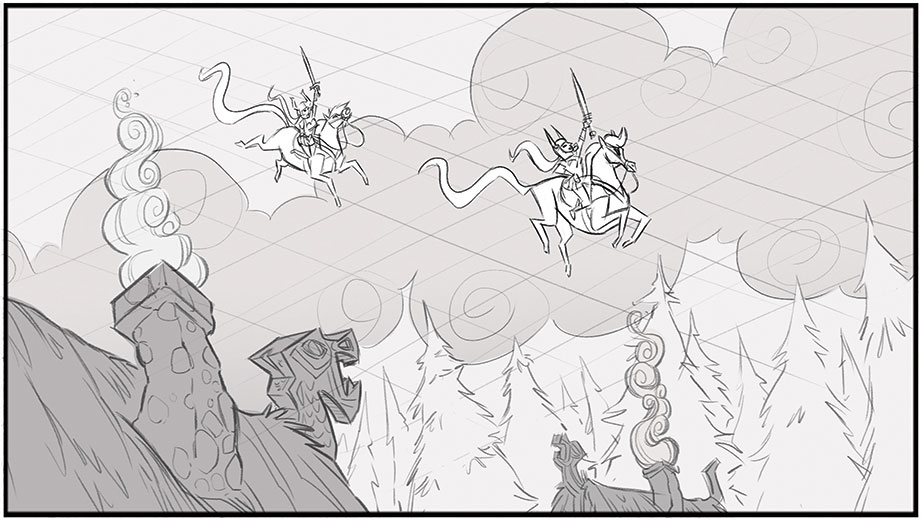
thirteen. Make clean up the storyboard

Whatever alter requests from the review are sorted in the cleanup. The final line should delineate forms and thought, only also maintain the life of the character. Tone may be added. Some productions require tight 'on model' drawings; others like looser, more energetic drawings.
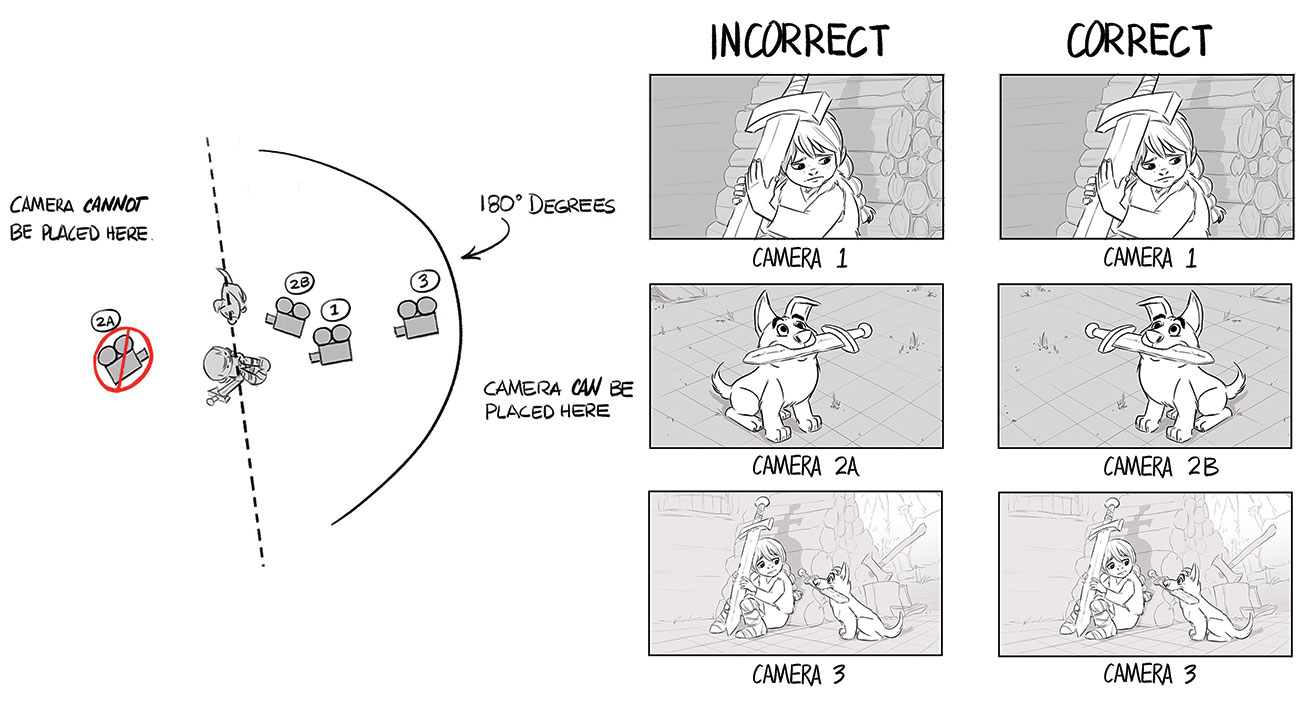
14. Ensure continuity

Continuity is a word used frequently to refer to screen direction, although its significant extends across that. Maintaining continuity is ensuring the geography of the space and characters is kept clear from shot to shot. Screen direction, or the 180 Degree Dominion, is an important filmmaking principle and a fundamental aspect of continuity. We're translating a 3D world into a 2D experience on the screen. Once a graphic symbol is established equally moving left to right or right to left, keep that management of movement while the grapheme is onscreen.
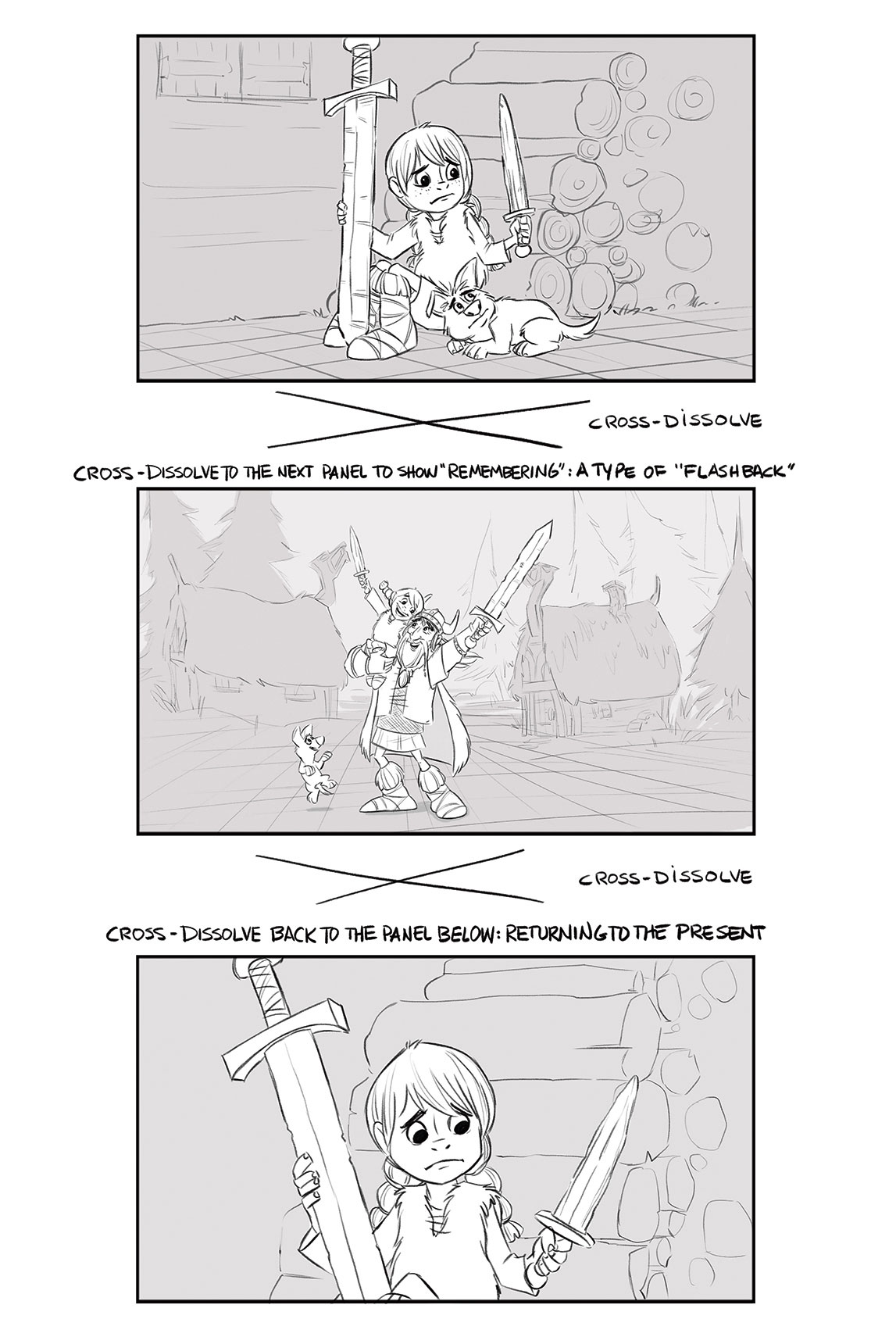
15. Consider flick time and editing

Scenes/shots are designed to piece of work in sequence. We extend, compress and reorder time to best suit our story. Shot size and design should be varied as we transition from one shot to another. Picture show has a language. We acquire to 'hear' this language, simply often don't know how to use it to tell a story. Report great films. Thumbnail out the scene cuts and and so assess what the filmmaker was doing when making choices, such as camera placement, graphic symbol movement within the scene, sequencing of shots, time allocated to scenes and so on.
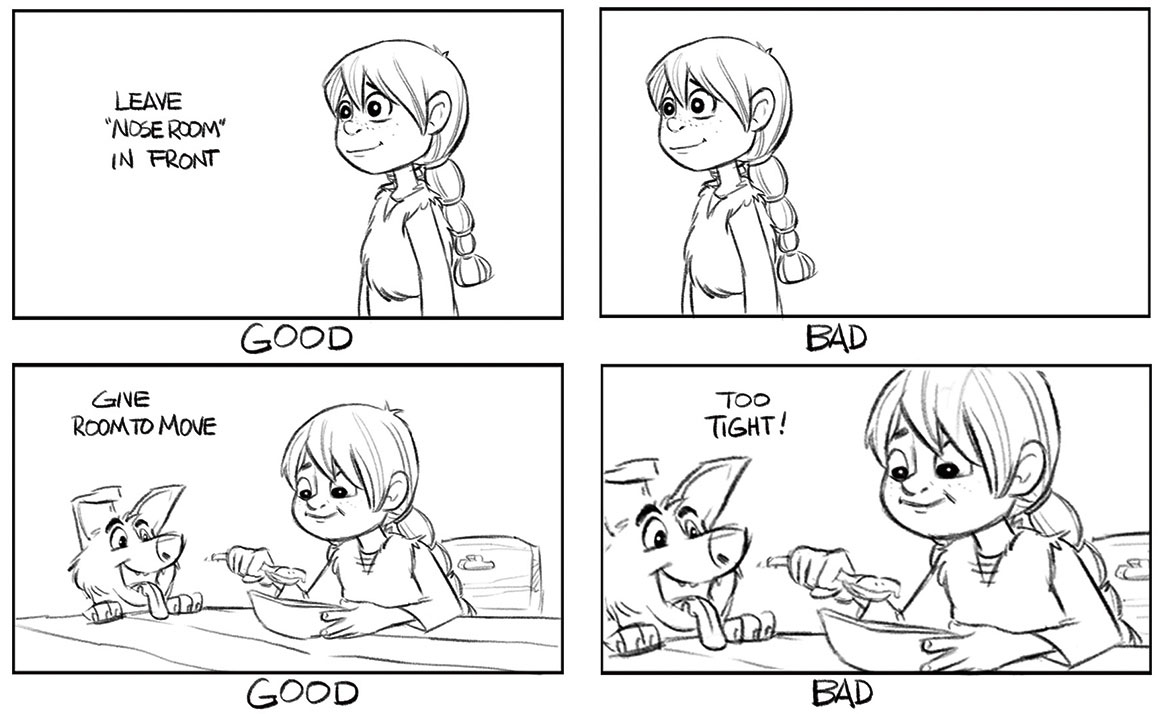
16. Etch for motion

A scene/shot, comprising a series of panels, describes simply seconds of fourth dimension. Every thought must be clearly and simply presented. The focus of interest should be the only object of that size, shape and value within the scene. The Rule of Thirds can be useful in composing – avoid corners and edges of the frame. But remember that the world extends beyond the frame and the frame itself can move. And be sure to go out room for the characters to move around. They shouldn't feel 'squeezed' into a panel.
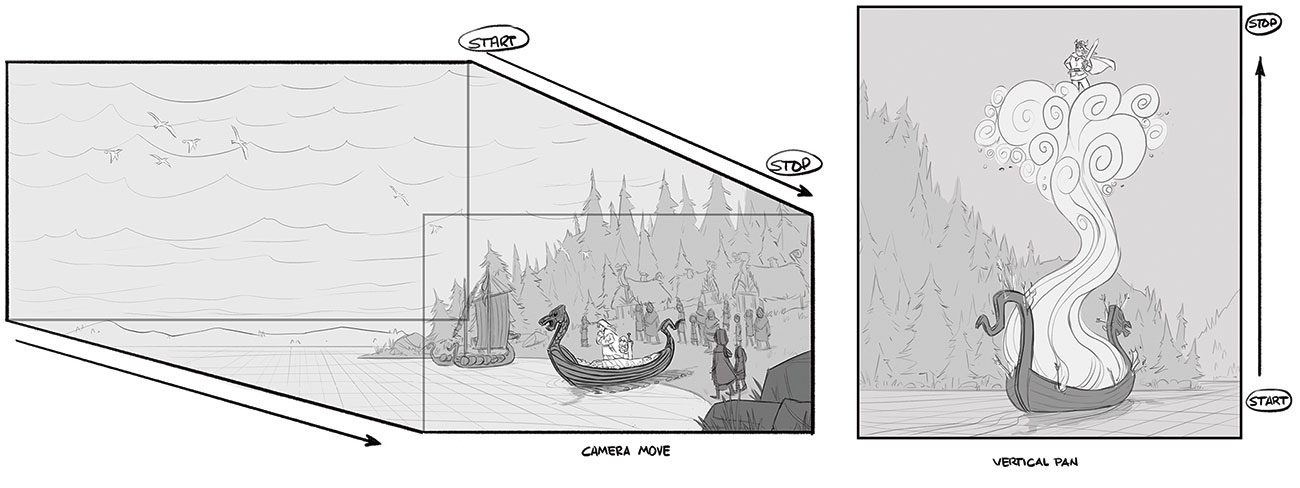
17. Call up almost blitheness layout

Animation layout refers to the mechanics of how an animation camera works. The illusion of a dimensional, moving photographic camera is created by designing artwork that will slide by the camera. Layers of fine art are designed and synchronised to create an illusion of depth. Toon Boom Storyboard Pro has an excellent Photographic camera tool that makes information technology piece of cake to plan out camera moves.
This article was originally published in issue 165 of ImagineFX , the world'southward best-selling magazine for digital artists. Subscribe to ImagineFX here .
Related articles:
- Master the art of storyboarding
- Sympathize Disney'due south 12 principles of animation
- Perfect your animation portfolio with these tips
Related articles
Source: https://www.creativebloq.com/advice/storyboard-tips
Posted by: campbelltorcer.blogspot.com

0 Response to "How To Create A Storyboard For Animation"
Post a Comment